Editable Web - Screenshots
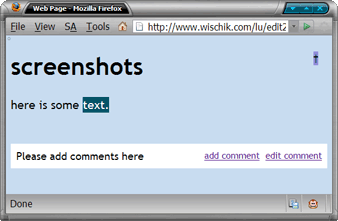
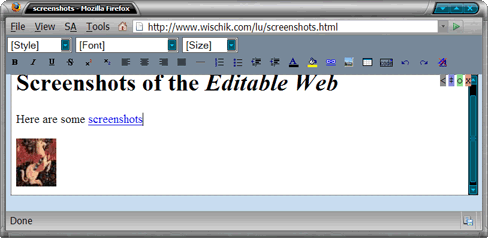
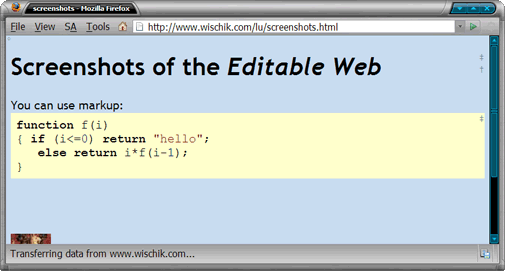
Here is a web page. It has the Editable Loader mark, a very feint
dagger † at the top right:

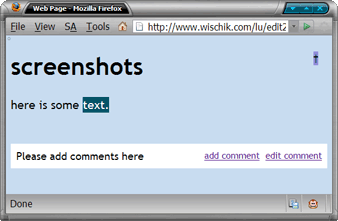
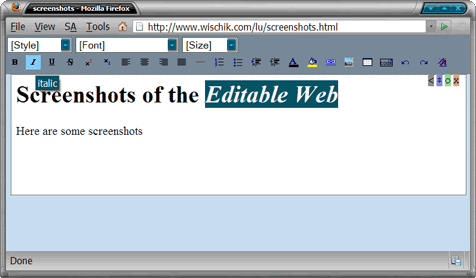
Click on the mark. Now the web page
is
editable. Select a piece of text and the blue Edit button appears
to edit that text:

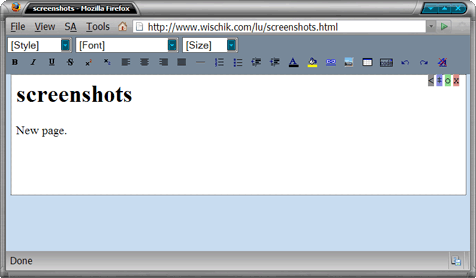
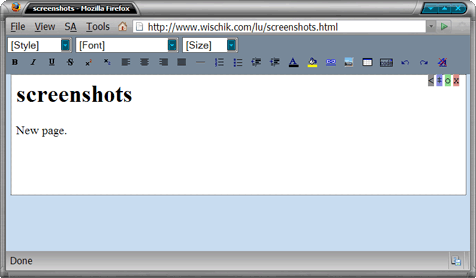
We'll click the edit button. It switches into the visual editor,
with a
toolbar and four colored control-buttons to the top-right:

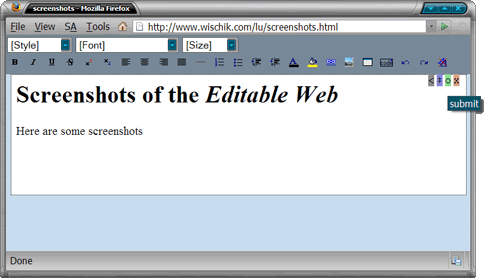
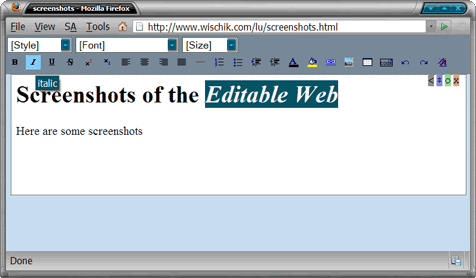
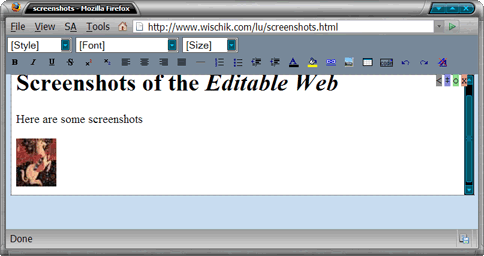
You can select text, and format it using the toolbar. We'll make
this italic:

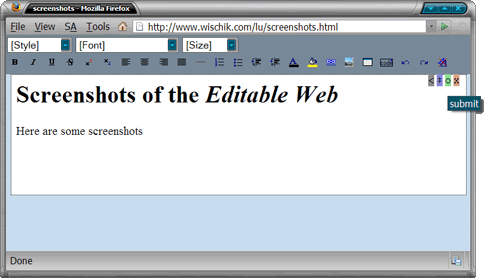
When it's done, click the Submit button
o:

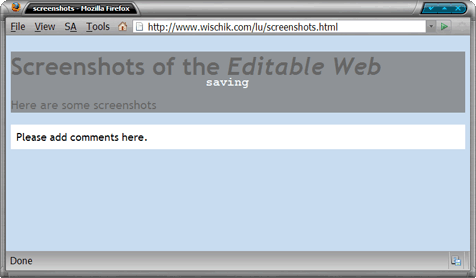
It will save your changes to the website:

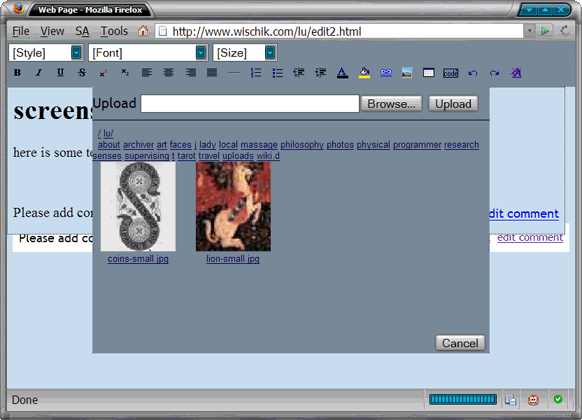
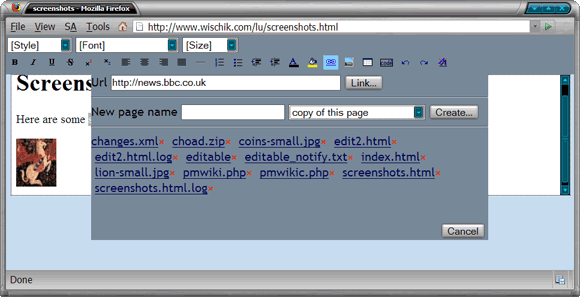
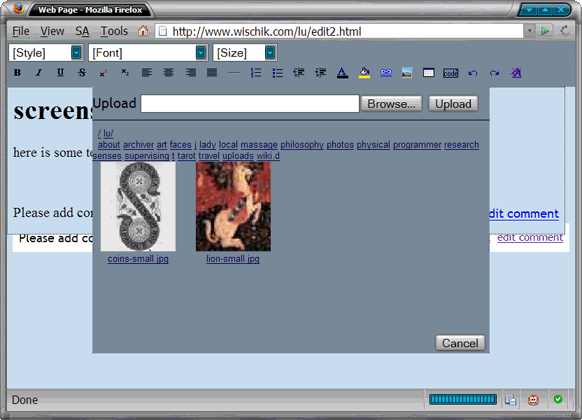
Back to editing... you can insert an image via the toolbar. To
make it easy, you can either upload a new image or select an
existing image. (when it inserts the image, it uses HTML 'width'
and 'height' tags so that visitors to your website will see it
load quicker):


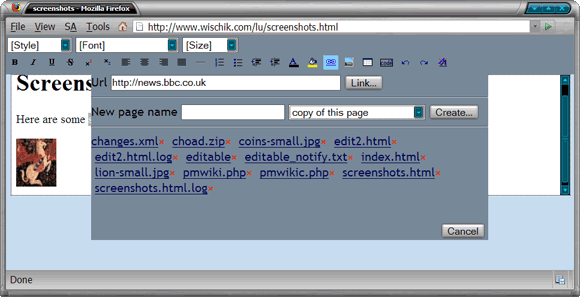
You can also make hyperlinks using the toolbar:


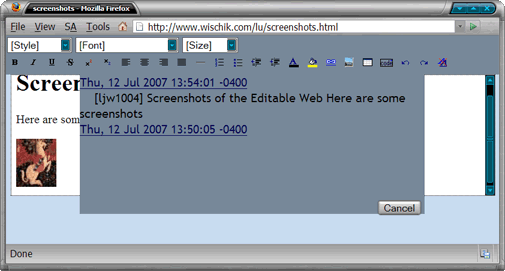
Previous versions of your webpage are kept, so you
can easily go back to them using the Revert button
<:

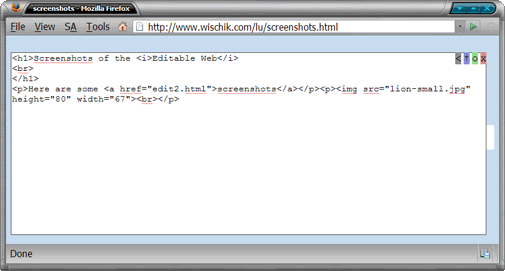
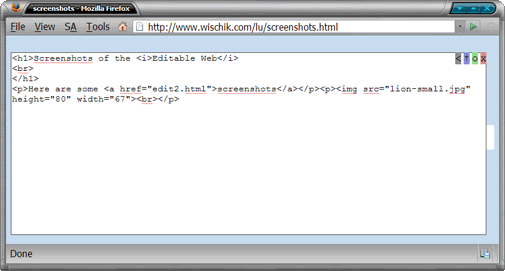
The "raw" editing button
‡ lets you edit the HTML markup itself. You can switch back and
forth between raw editing
‡ and the WYSIWIG editing
† (What You See Is What You Get). Raw editing is for power-users,
to
put in whatever kind of markup they want:

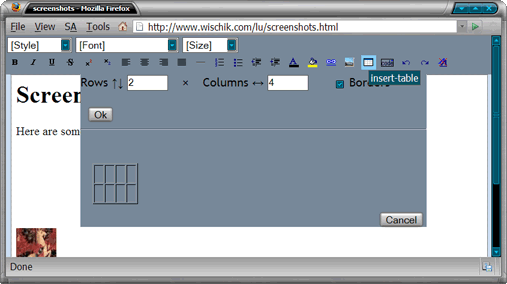
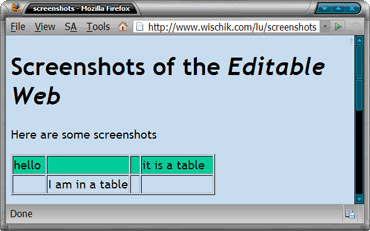
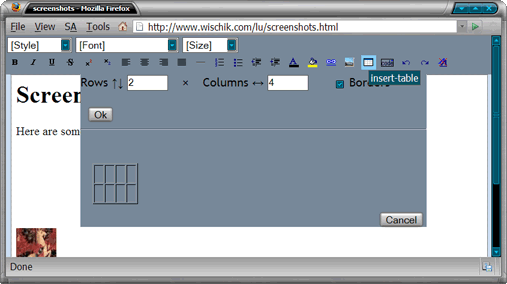
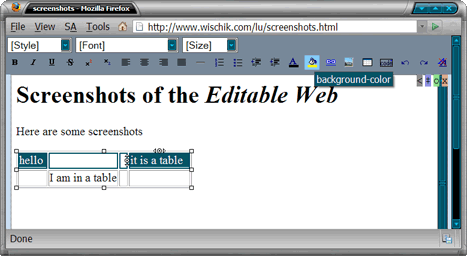
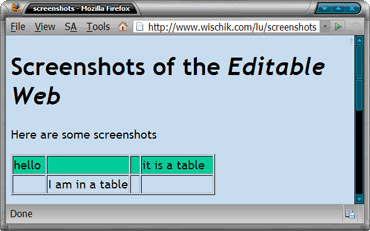
Back to the toolbar, here's how to insert a table:

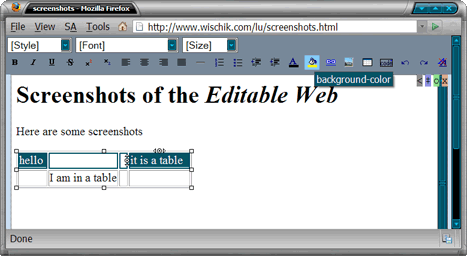
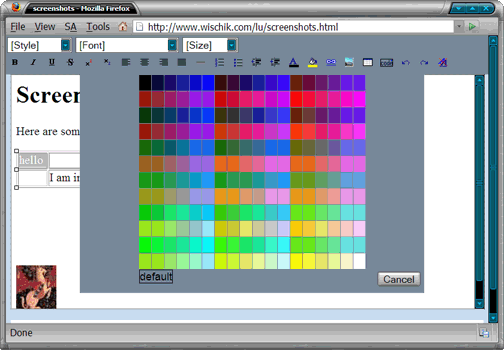
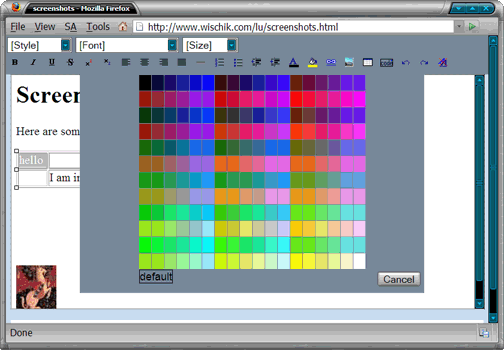
You can select cells in the table and change their background
color:


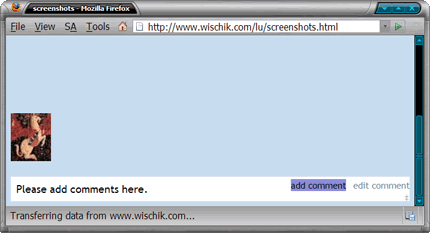
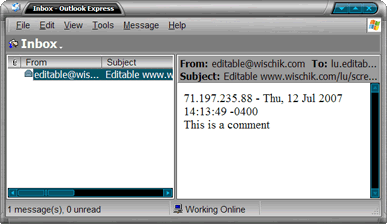
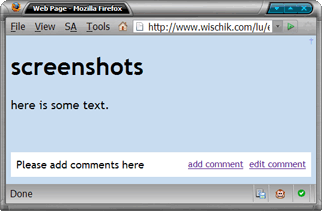
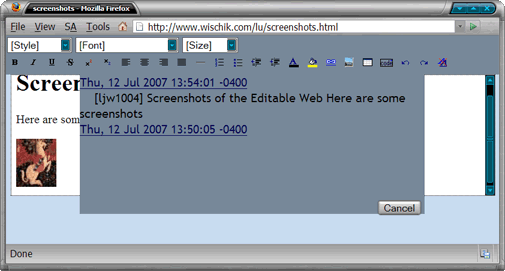
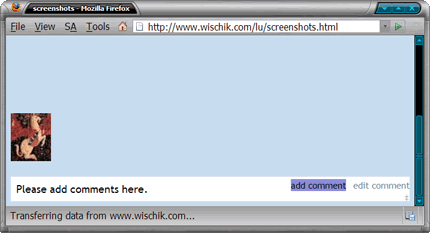
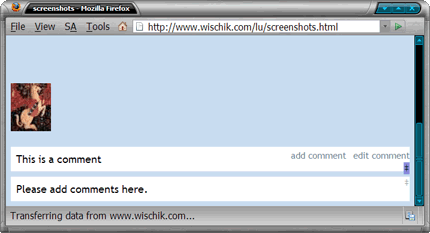
This page had an "editable section" at the bottom. Visitors to
your webpage can add comments:

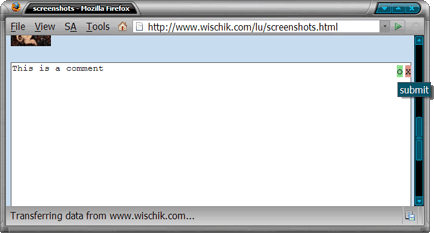
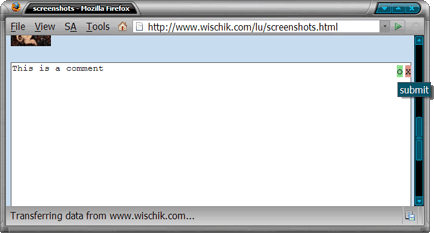
They type in and submit their comments in the same way, except
they don't have a toolbar and they're limited to plain text (no
images or hyperlinks). They're not required to register or anything.
This is designed to be easy and approachable for everyone.

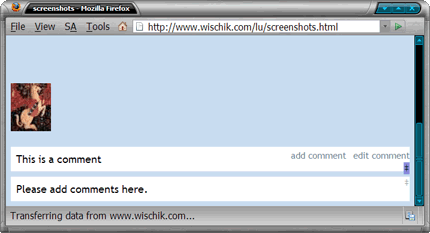
A visitor can edit comments that they have previously made, using
their comment's Edit button
‡. The website keeps track of which IP number created the comment,
and it lets that same IP number edit it:

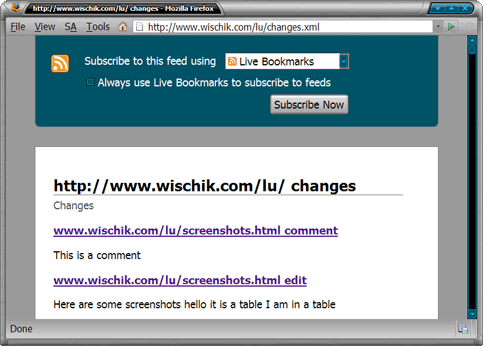
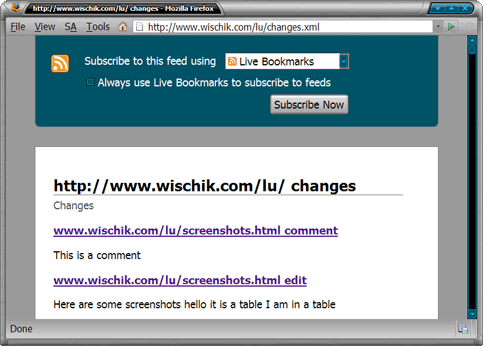
When you make an editing change to your webpage, or when a visitor
adds or modifies a comment, it automatically updates an RSS feed:

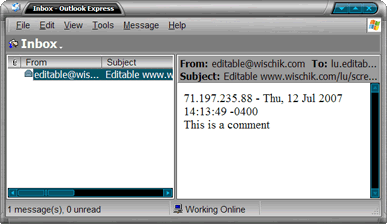
It can also email you whenever someone makes a comment on your
pages. The RSS and emails can be configured on a per-directory
basis.

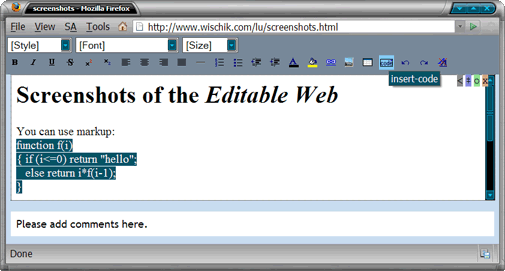
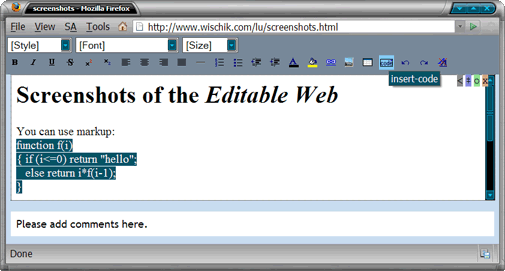
Back to editing. For people who write websites about coding,
you can select text and format it as code:

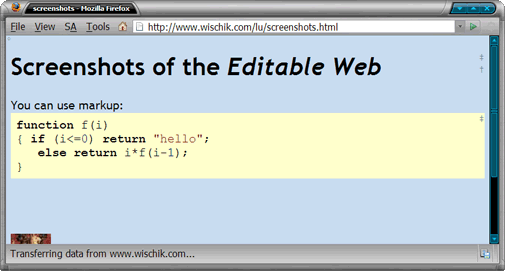
The code is syntax-highlighted. It highlights C++, Javascript,
HTML, PHP and related
languages:

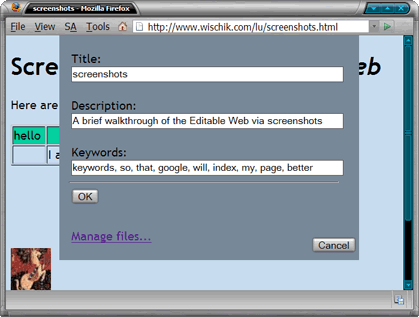
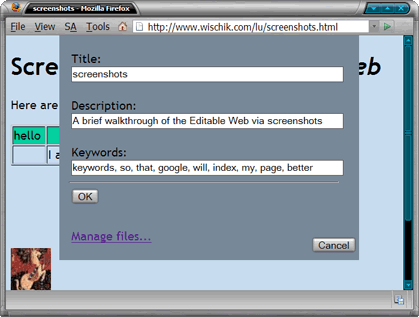
You might have noticed the small control button ° at the
top-left of the page. This lets you alter the page's "meta" properties:

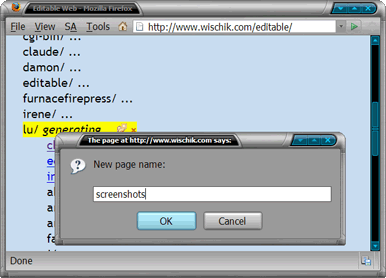
There's also a link to "Manage your files"...

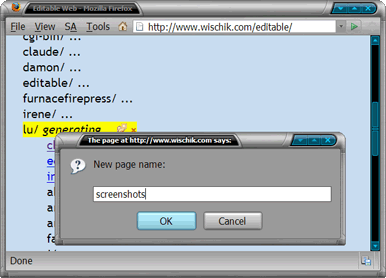
The file manager lets you browse, create and delete folders and
files:

The file manager is just a convenience. You could equally well
create the pages in Frontpage or Dreamweaver or emacs or any
other editor.
Efficiency: the editable web is all about creating lean, fast
webpages. Its pages are all pure HTML that the webserver can
serve up instantly, with no server-side PHP or ASP. For people
viewing your page, the Editable Web adds just 1024 bytes to each
page with its single discreet "loading" mark
† at the top right. It's only after you click this that it loads
up the full toolbar and all the rest.

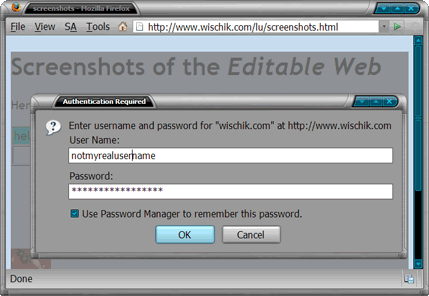
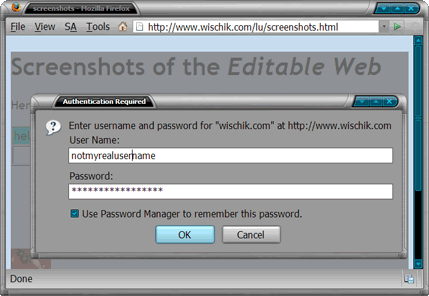
Security: everything's protected by your web-server's built in
security, normally .htaccess files. This is rock solid security.
Any privileged action (submitting a change, browsing files &c.)
will pop up your browser's password dialog the first time you
do it per session. That way, random strangers can't deface or
hack into your website.