
The "official" way to calculate the bounding rectangle of an element 'e' is to use offsetLeft, offsetTop and offsetParent:
var x=0, y=0, w=e.offsetWidth, h=e.offsetHeight; while (e!=null) {x+=e.offsetLeft; y+=e.offsetTop;}
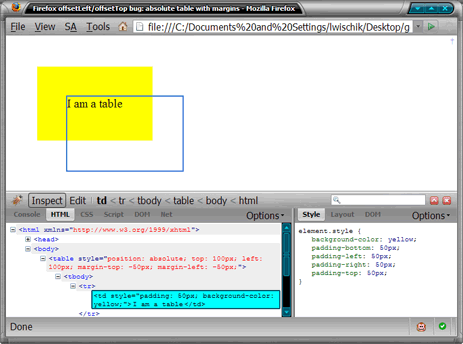
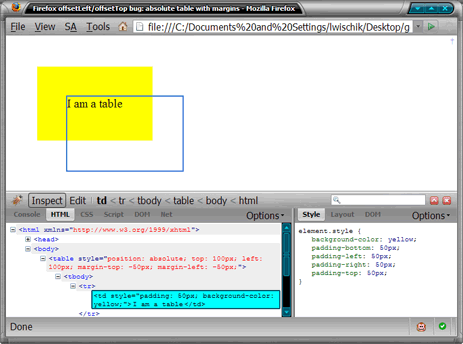
But firefox has two bad bugs in this calculation for TABLE elements:
Firebug also has the same problem:

Here, then, is code that works at least for IE7 and Firefox2 for documents in "standards" mode. It should notionally work on all correct browsers, but I haven't tried it on any others.
I'm typing in some more text to show Pratap.<html> <head> <title>Code</title> <body style="background-color:yellow;"> <h1>This is the body</h1> </body></html> // Comments function f(x) { return x.match(/^hello/) }
// GetBounds(e): this returns, in absolute pixel coordinates, // the bounding rectangle for element "e" function GetBounds(e) { // firefox: it's offsetLeft/offsetTop model is broken for tables that // are inline or absolutely positioned with margins. But it // supports getBoxObjectFor, which works better: if (document.getBoxObjectFor) { // just one problem: it gives the wrong answer for the table element of inline tables, // but the right answer for TBODY in all circumstances: if (e.tagName=='TABLE') { for (var i=0; i<e.childNodes.length; i++) { if (e.childNodes[i].tagName=='TBODY') {e=e.childNodes[i]; break;} } } var r=document.getBoxObjectFor(e); return {'left':r.x, 'top':r.y, 'right':r.x+r.width, 'bottom':r.y+r.height}; } // IE: it's offsetLeft/offsetTop model is correct except in the case // of the last text node in a container, But getBoundingClientRect // works and is faster: if (e.getBoundingClientRect) { var r=e.getBoundingClientRect(); var wx=document.documentElement.scrollLeft, wy=document.documentElement.scrollTop; return {'left':r.left+wx, 'top':r.top+wy, 'right':r.right+wx, 'bottom':r.bottom+wy}; } // Other browsers: we'll trust and pray that their offsetLeft/offsetTop model is correct var x=0, y=0, w=e.offsetWidth, h=e.offsetHeight; while (e!=null) {x+=e.offsetLeft; y+=e.offsetTop; e=e.offsetParent;} return {'left':x, 'top':y, 'right':x+w, 'bottom':y+h}; }